Building your personal website: a complete guide for junior developers
From goal setting to publishing: everything you need to know to ship your first project.
Why do I need a website?
I think the obvious answers have already been covered so I won’t be long on them. Here they are. First, recruiters who dive deep into Google to get information about you, your background and also about what Google wants to show (remember to control what search engines say about you). Then, having a website is the best idea to show people who you are. Think of your website as your digital identity. And finally it’s also a good opportunity to showcase your work and projects. Many designers put their last productions on their portfolio, why developers couldn’t?
But there are less obvious reasons for junior developers to code their own website. Let’s discover them.
Real project
It’s not a secret: working on real projects is much more exciting and challenging (and fun) than coding a fake website locally on your browser. For me, one of the biggest frustration as junior developer is to have nothing to show. You try to code things but it’s hard to have your first projects. We all know that projects we started months ago but never finished and which are today abandoned. Let’s turn your personal website as (one of) your first real project!
What’s cool in there? It’s that you’re gonna do everything from A to Z. Setup your environment, choosing your tools, design the pages… From the coding part to the publishing part, you are the master. And you have no client in front to sell you what to do. You’re totally free.
If you want to take it 100% as a real project, create a Trello board and split your project into several tasks. Make it organized and true.
New tools
Working on a new project is the occasion to experiment. You may want to discover a new framework, to try a new coding process or to give a chance to this brand new publishing platform. So whether you are using the same tools or new ones, you will learn new things and also create your own opinion about these tools.
As you code, you will add to your skills new items. It can be a new CSS property or a jQuery function (for example, I’m working on a project that use the <canvas> tag that I never used before). And it will be in real application, not only in a book so you really know how to use it (I think there is a huge difference between theory and practice in code).
It’s about you
This website will talk about you and only you. It’s always good to have something to give to search engines when people are asking about you. Today, having a digital presence is better than having nothing, so show your best to Google and remember to create something that represents yourself.
When you are working for yourself, be very demanding. It will be more challenging for you and you’ll learn much more in this way. If you put hard work and dedication on crafting this website, the results will be big: you will have your own space on the internet, people will look at you the same way you want to be seen and you will be proud of what you did (yes it also counts).

Before putting your hands in the code
As you could start a project in an agency for a client, there are some things to do before writing lines of code. Let’s talk about the goal of this website and about your personal touch.
What is your goal?
A website can have different goals and it will affect the way you’re building it. Depending on your goal, you would use one of the three kinds of website I talked about earlier. A website can have objectives like:
- Get a job: you are looking for a job and try to catch recruiters’ attention in order to be hired.
- Promote your work: you want to showcase your projects and production in a gallery.
- Acquire new subscribers: you launched a newsletter or an online course and you try to reach new people.
- Find customers: you are selling your work to potential customers.
- Be there: you just want to have a minimal presence on Google.
I think there are many other goals. And it’s also possible to combine goals. For example, you maybe want to promote your work and to reach subscribers for your newsletter.
About personal branding
There are many different definitions of personal branding so it’s hard to summarize in only one. But if I should do that exercise, I would say that personal branding is the way you are marketing yourself as a brand and what you want to be known for. It answers to many questions: how people see you, what do they feel when they hear about you, with what they are associating you… It’s important to give answers, and good ones!
But how personal branding can be applied to your website? First comes the design of the page. Colors, fonts, images and the general style of your website will affect visitors and give them a first idea of who you are. Then comes the tone: how do you talk to people. The words you are employing and how you are building your sentences: everything can be taken in account in building your brand. Funny? Serious? Creative? Mysterious? Tell the world in your own words how you describe yourself.
When defining your personal brand, think about the emotions people will feel reading and seeing your website. And be you. Don’t try to be someone you’re not.
Several kinds of websites
You may wonder what you should display on your website and how to structure it: one page or multiple, few content or long descriptions…? The answers depend on your goal: whether you want to recruit subscribers for your newsletter or to sell your services to potential customers, your website will look slightly different (I don’t take into account blogs that are different of personal website).
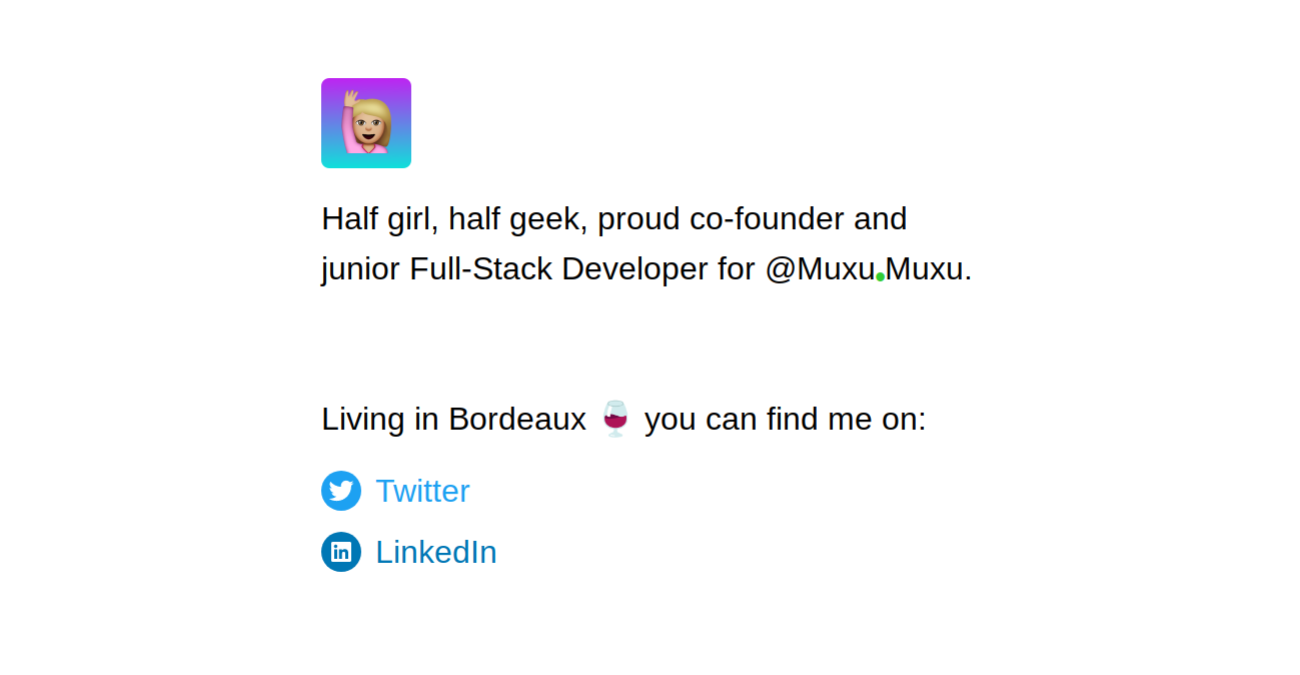
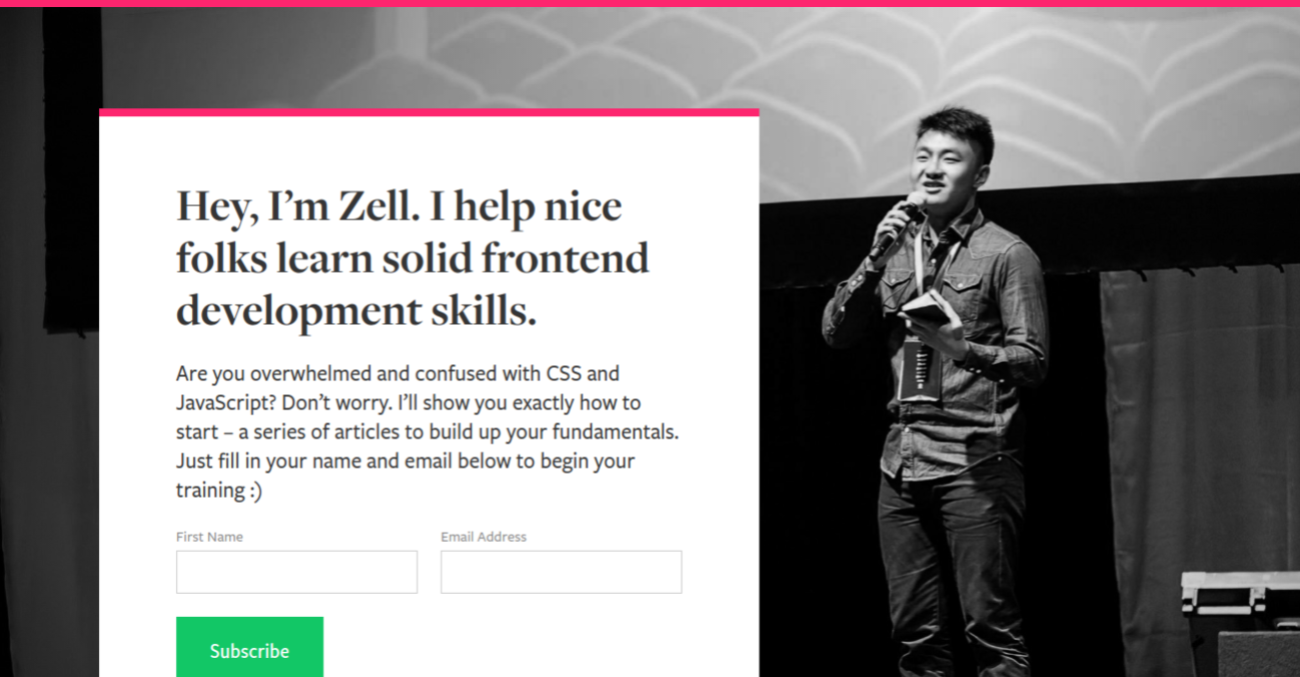
The minimal website
This is the most simple website you can build. It’s here to introduce yourself, that’s it. Consequently, it contains only basic info about you such as: your name, position, description and contact information. Depending on your goal, you can also include a call-to-action: ”Get in touch”, ”Follow me on Twitter”, ”Subscribe to my personal newsletter“…
Few information means it will be something very soft. But you can turn in many different ways. Something very minimalist? Something with more content? Something unusual? You’re free, choose what fits best with your style. Here are two examples from developers I like (links on images):


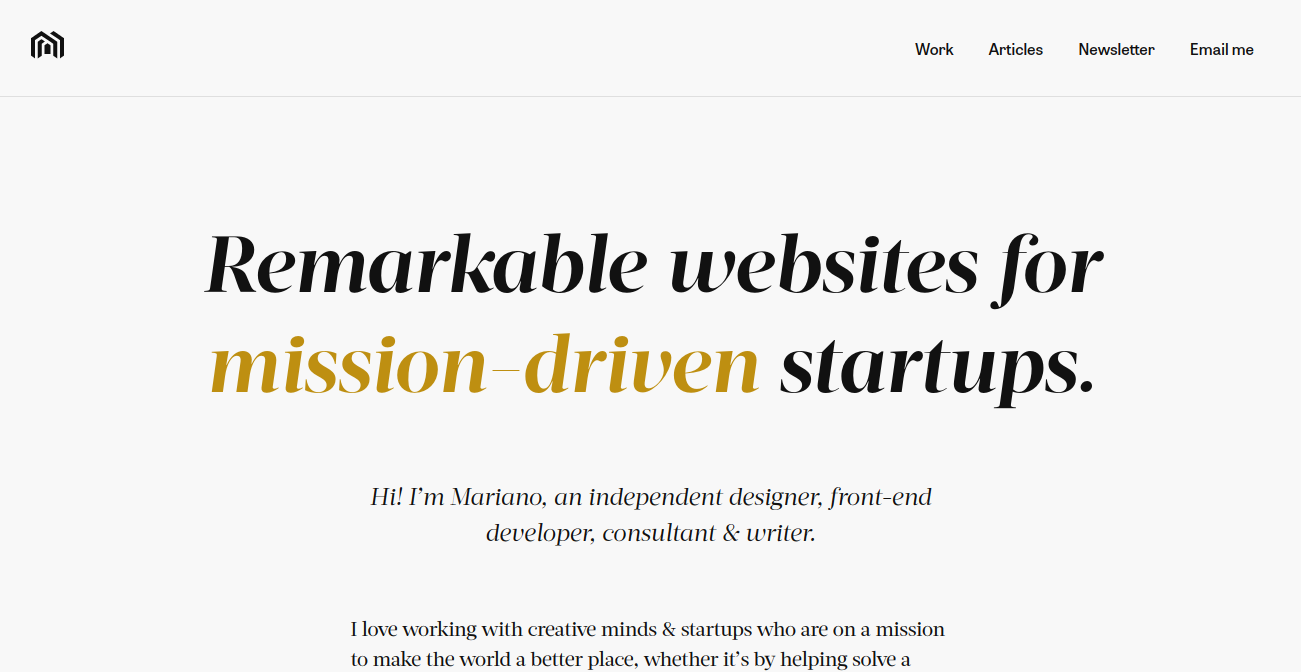
The portfolio website
It contains the same information as in the minimal website but includes projects. This kind of website is a really nice idea if you’re looking for a job: you can easily showcase what you did and what you’re capable of. For example: ”I know how to use [name-of-technology] as you could see in [name-of-the-project]“.
You can also add case studies and completely explain the creation from A to Z (like in example 2) of your projects. Don’t forget to put your personal side projects (including your website!) as well as projects you did in previous jobs or during your studies.
Make sure to highlight every details of your work: pictures, title, link, description…


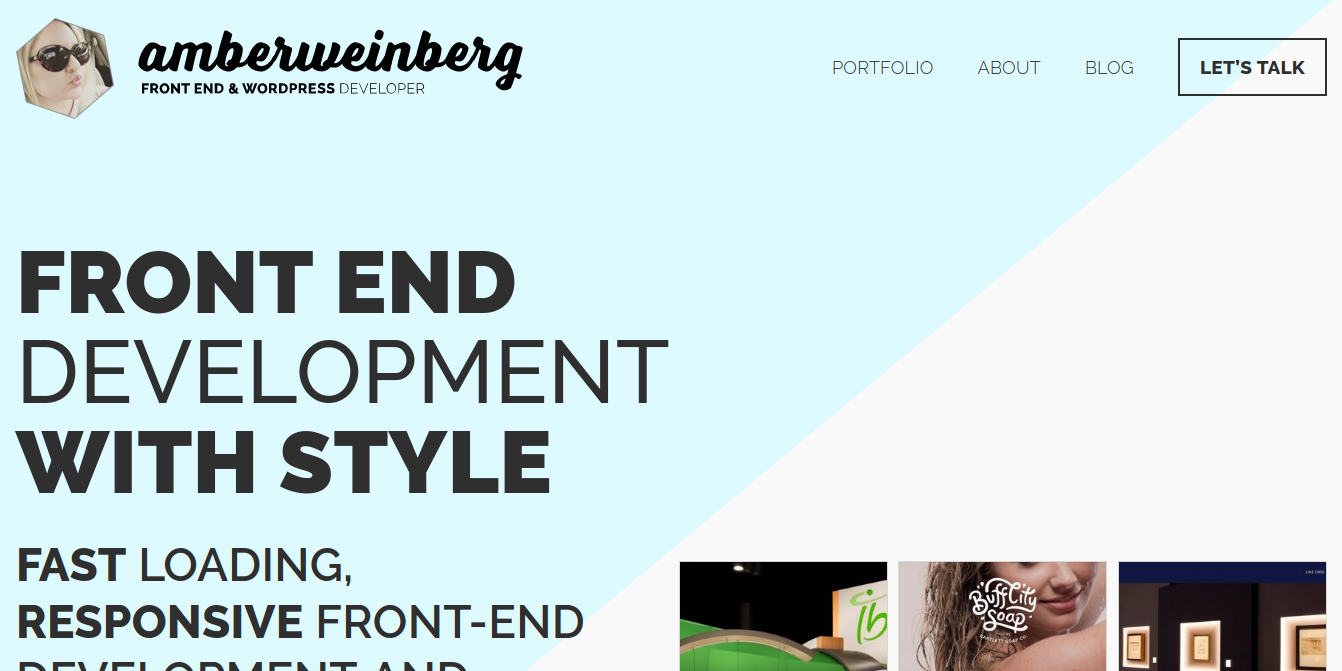
The services website
This kind of website works if you’re freelance. Its aim is to showcase your strengths and what you can do for customers in order to sell your services: build static websites? Design and code landing pages? Create blogs on WordPress? Just be honest: tell people what you can do but also what you can’t do.
As it has a commercial use, try to catch customers by writing compelling words. Why you instead of another freelance developer? What makes you unique and why customers would choose you. Maybe you insure a great customer service or you focus on UX and usability. Just write it down to reassure potential customers. It can be nice to include your previous works as well. Check these 2 examples:


In lack of inspiration for the design of your website? Check Dribbble, it’s full of great work by designers and a nice source of fresh ideas!
Let’s code
Now that your goal is set, your personal brand defined and your website type chosen, it’s time to code what will be one of your first projects. So let’s talk about the technologies you can pick.
Tools you can use
CMS or websites builders? Wrong way. Everyone can build a WordPress website or subscribe to services like Carrd (which is still really great), but by doing this, you won’t learn anything on coding. It’s clearly more challenging and fun to code your own website, right? So let all these websites builders for later, launch your text editor and open your first <html> tag.
A basic website built with HTML and CSS is clearly enough for a first simple personal website. You can also add some JavaScript if you need animations. Basically, try everything you need. Step by step, go further with new technologies. For example, you can implement Sass, Gulp, jQuery in futures versions to extend your stack and master new languages and tools.
You will have to buy a domain name. Be careful on choosing it because you will keep it for a while: take something which is not too long, easily recognizable, simple to remember and not too fancy.
From goal setting to publishing, here is a list of personal recommendations that I suggest you. I know there is a wide range of tools in web development but the ones listed here are my favorites to code my projects.
- Trello: you probably know this one but it just works and helps you to stay organized.
- Sketch: best tool for me to design mockups. For a free alternative, check Figma.
- Terminal: the best friend of any developer. Once you start with it, you can’t do anything without.
- Middleman: an amazing framework for building static websites. It’s easy to use and well documented.
- Surge: easy-to-use publishing tool for static website (also free). 6 lines in your terminal and you’re online.

Show what’s inside
In most of the case, your personal website will be your first project to show to people. It’s sometimes the only one they can see. But how can they know how do you actually code? Show what’s inside! Setup your first repository on Github and create your first commit!
git commit -m "First commit"Putting your source code on Github will have a good impact on your coding style: you’ll be more attentive to write clean and well documented code because it will be publicly exposed.
Github can also be a great knowledge base if you’re a bit curious. Check top developers profiles, see how they write their README.md file, how they organize their projects and how they code: open the files and read some of them. It’s a great source of inspiration to improve yourself.
To summarize
Remember that coding your first website is always a good exercise: try, play, experiment new things but overall train yourself. Also make something unique that represents you and keep it updated.
Last tip: share what you do. Your progress, your learnings, the difficulties you went through and the final project. Beginners like me love reading developers stories because it’s inspiring and can help.